在html中行内标签有哪些?如何正确使用它们?
![]() 游客
2025-07-07 20:56:01
2
游客
2025-07-07 20:56:01
2
HTML(HyperTextMarkupLanguage)作为网页开发的基础,其标签构成了网页内容的骨架。在众多HTML标签中,行内标签扮演着重要的角色,它们用于包裹和标记文本、图片或其他行内元素,而不会在文档流中创建新的块级格式化上下文。这篇文章将为您详细介绍HTML中的行内标签,帮助您在网页开发过程中更加得心应手。
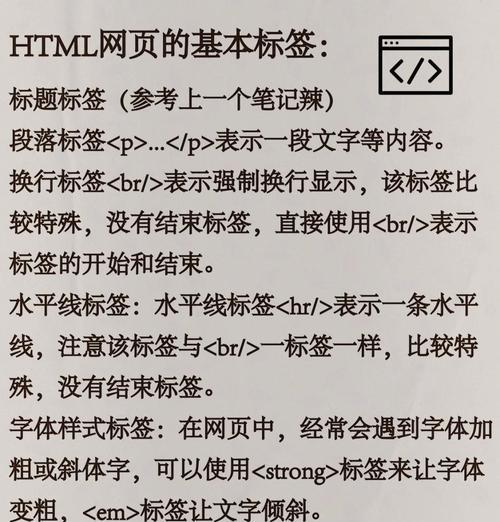
HTML行内标签概览
核心概念:什么是行内标签?
在HTML中,行内标签指的是那些仅影响内容局部的元素,它们不会像块级元素一样独占一行,而是根据内容的宽度来决定自身的展示区域。行内标签通常用于文本级别的内容,如链接、强调文本等。
为什么需要了解行内标签?
了解和正确使用行内标签对SEO优化有着直接的影响。恰当的标签使用不仅可以帮助搜索引擎更准确地理解页面内容,还能提升页面的可访问性和语义性。合理地运用行内标签,还可以提高页面加载速度和性能。

HTML中常见的行内标签及其用法
```html
```
``标签用于创建超链接,使用户可以通过点击文本跳转到另一个URL。链接的目标地址应该在`href`属性中指定。在使用``标签时,建议添加`rel="nofollownoopener"`属性,以符合SEO最佳实践,防止权重流失并增强安全性。
``标签:强调文本
```html
这个段落中的重点文本被加粗显示。
```
``标签用于强调文本的重要性。浏览器通常会将``标签内的文本加粗显示。与之类似的是``标签,但``还带有语义重要性的额外含义,更符合SEO优化的要求。
``标签:表示语气上的强调
```html
当你想要强调某个词时,应该使用斜体文本来显示。
```
``标签用于表示文本的某种特定语气上的强调,通常浏览器会将这部分内容用斜体显示。使用``标签时,语义上表示的是强调语气,而不是简单的视觉样式。
``标签:插入图片
```html

```
``标签用于在网页中嵌入图片。`src`属性指定了图片的地址,`alt`属性则提供了图片内容的文字描述,这不仅对视障用户非常重要,而且对于搜索引擎优化(SEO)也具有关键作用。
``标签:对文本内容进行分组
```html
这是一个包含特殊文本的段落。
```
``标签用于对行内文本或部分文本进行分组,以便应用样式或进行其他操作。它本身不具有任何特定的语义含义,属于非常灵活的行内标签。
`
`标签:换行
```html
第一行文本
第二行文本
```
`
`标签用于插入一个换行符,尽管`
`标签本身不是行内标签,但在实际应用中,它常用于在行内文本中强制换行,因此在此一并提及。

深度指导:正确使用行内标签
正确使用行内标签不仅涉及对标签功能的了解,还包括对SEO和可访问性的考量。
避免滥用标签:只在需要强调或标记特殊语义时使用相应的标签,如``、``,而不是为了样式效果(如加粗、斜体)。
注意标签的嵌套:行内标签可以嵌套使用,但应该遵循逻辑清晰、不交叉的原则,以避免出现格式错误。
关注可访问性:在使用行内标签时,考虑到屏幕阅读器和其他辅助技术的用户,确保标签的语义正确,并配合`alt`属性等。

常见问题解答
Q1:为什么有时使用``和``标签,而不是``和``?
A1:`b`和`i`标签不具有任何语义含义,它们仅用于改变文本的样式而不影响其重要性。在需要强调文本重要性时,应优先使用``或``。
Q2:``标签的`alt`属性有什么作用?
A2:`alt`属性为图片提供了一个文本描述,用于在图片无法显示时(如网络问题、文件损坏等)向用户展示。对于搜索引擎和视障用户,`alt`文本是了解图片内容的重要方式。
Q3:``标签有什么特殊用途?
A3:``标签是一个非常灵活的容器,用于对特定的文本片段进行样式设置或通过JavaScript进行操作。它没有预设的语义含义,通常需要配合类(class)或ID一起使用。
实用技巧:优化行内标签的使用
1.使用语义标签:在可能的情况下,优先使用语义化的行内标签,如``、``等,以增强网页的可访问性和SEO友好性。
2.进行适当的样式控制:虽然行内标签不会强制换行,但可以通过CSS为它们设置样式,如`color`、`font-size`、`line-height`等。
3.确保标签有效性:在使用行内标签时,确保它们是正确嵌套的,并且遵循HTML5的规范。
综合以上
HTML中的行内标签是构建网页内容不可或缺的部分。掌握这些标签的正确使用方法,不仅可以增强网页的表现力和可读性,还能提高网页对搜索引擎的友好程度。希望本文对您理解并正确运用HTML行内标签有所助益。通过实践和不断的学习,您将在网页开发的道路上更加得心应手。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《在html中行内标签有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 快手二创视频剪辑技巧有哪些?如何快速上手?
- 如何看待网站推广行业?网站推广的未来趋势是什么?
- 抖音AI视频剪辑多段怎么弄?操作步骤和技巧是什么?
- 快手团购商品图片剪辑技巧有哪些?
- 抖音使命召唤视频剪辑技巧有哪些?如何快速上手?
- 小红书视频变速技巧是什么?如何快速调整播放速度?
- 小红书标签推广怎么做?网站流量提升的秘诀是什么?
- 八哥剪辑的抖音视频删除方法是什么?遇到问题如何解决?
- 抖音模板下雪效果如何制作?剪辑技巧有哪些?
- 小红书爆款视频怎么剪辑?掌握这些技巧轻松打造热门内容!
- 小红书饰品视频剪辑技巧有哪些?如何快速上手?
- 小红书剪辑师账号怎么做?如何快速提升账号影响力?
- 自媒体优化总结怎么写好?有哪些关键点需要注意?
- HTML5中input新增功能有哪些?如何利用这些新特性优化表单设计?
- 如何网站营销推广产品?有哪些有效策略和常见问题解答?
- 抖音快节奏综艺剪辑怎么弄?掌握这些技巧轻松制作!
- 快手视频剪辑时字体消失如何解决?
- 快手合作剪辑伙伴怎么弄?合作流程和常见问题解答?
- 短视频怎么能优化数据?提升短视频数据的有效策略是什么?
- 抖音虚化剪辑怎么剪视频?视频虚化效果如何实现?
- 热门tag
- 标签列表
- 友情链接