PS怎么设计博客网站?设计博客网站有哪些步骤和技巧?
![]() 游客
2025-07-08 13:28:02
2
游客
2025-07-08 13:28:02
2
在当今数字化时代,拥有一个博客网站是个人或企业品牌建设的重要途径之一。设计一个既美观又功能性强的博客网站对于吸引访问者和提高用户体验至关重要。而Photoshop(简称PS)作为设计界广泛使用的软件,可以帮助我们轻松地规划和设计博客网站的视觉布局。我们该如何利用PS来设计一个出色的博客网站呢?下面将为您详细阐述。
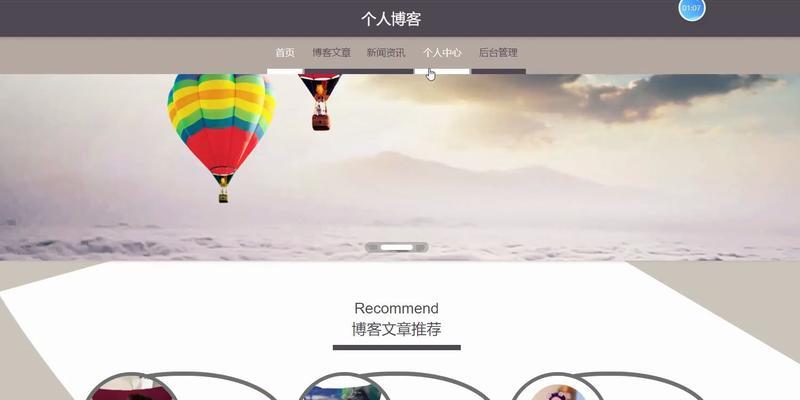
第一步:了解博客网站的基本结构
在打开PS之前,我们需要了解博客网站通常包含哪些基本元素。一般来说,博客网站包含以下结构元素:
头部(Header):通常包含网站logo、导航菜单等。
主体内容区:这是博客的中心,包括文章列表、单篇博文等。
侧边栏(Sidebar):提供标签、分类、最新文章、社交媒体链接等功能。
尾部(Footer):包含版权信息、联系方式、相关链接等。

第二步:规划博客设计布局
在PS中,首先创建一个新的文件,根据目标屏幕尺寸设置好分辨率(一般为72ppi),并确定好页面尺寸。接着,利用PS的网格和参考线功能,规划出博客的基本布局框架。
使用矩形工具(RectangleTool)绘制出头部、主体、侧边栏和尾部的区域。
利用文本工具(TextTool)来模拟导航菜单和内容标题。
插入形状或线条来分割不同区域,增加视觉层次感。

第三步:设计视觉元素
在PS中,你可以设计各种视觉元素,如:
Logo:简洁、易记的设计能够加深品牌印象。
颜色方案:选择协调的颜色搭配,符合博客主题和风格。
字体选择:挑选易读性高的字体,保证文字内容的清晰传达。
使用PS中的各种工具,如画笔工具(BrushTool)、渐变工具(GradientTool)和滤镜(Filters),可以让你的设计更具创意和专业感。

第四步:创建页面模板
设计好基本布局和视觉元素后,我们需要创建页面模板。这包括:
文章页面模板:设计单篇文章的展示方式,包括正文、评论等。
其他页面模板:如关于我们、联系方式等。
利用PS的智能对象(SmartObjects)功能,可以创建可重用的模块,便于管理和更新。
第五步:导出设计元素
设计完成后,我们需要将PS中的设计元素导出为网页设计可用的格式。通常,可以将设计切片后导出为:
JPEG或PNG格式:用于展示图片和颜色丰富的设计。
SVG格式:对于矢量图形,SVG格式更合适。
CSS代码:可以利用PS的导出功能,将设计元素转换为CSS代码。
第六步:测试和优化设计
在实际搭建网站之前,通过模拟网页环境测试设计的可用性是非常重要的。可以使用一些原型工具或者在线服务来测试布局和功能。一旦发现问题,就需要返回PS进行调整优化。
结尾
PS是一个强大的工具,它在博客网站设计的每个阶段都发挥着重要作用。通过合理规划布局、精心设计视觉元素、创建模板,并导出为网页友好格式,您将能够构建一个既吸引人又功能完善的博客网站。利用上述步骤,您能创建出专业级别的网站设计,满足您的品牌建设和内容分享的需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《PS怎么设计博客网站?设计博客网站有哪些步骤和技巧?》
标签:设计
- 搜索
- 最新文章
- 热门文章
-
- 八哥剪辑的抖音视频删除方法是什么?遇到问题如何解决?
- 快手视频剪辑时字体消失如何解决?
- 小红书爆款视频怎么剪辑?掌握这些技巧轻松打造热门内容!
- HTML5中input新增功能有哪些?如何利用这些新特性优化表单设计?
- 如何进行网站优化及推广?有哪些有效的SEO策略?
- 小红书饰品视频剪辑技巧有哪些?如何快速上手?
- 快手合作剪辑伙伴怎么弄?合作流程和常见问题解答?
- 如何优化.net网站关键词?常见问题有哪些?
- 如何找同行好的网站推广?有效策略有哪些?
- 如何在问答网站上推广?有效策略和常见问题解答是什么?
- 抖音快节奏综艺剪辑怎么弄?掌握这些技巧轻松制作!
- 如何创建抖音网站推广?有哪些有效策略和常见问题解答?
- 拍小红书剪辑如何赚钱?有哪些赚钱方法?
- 网站出现关键词怎么办?如何优化内容提升SEO效果?
- 抖音推书剪辑怎么做视频?视频制作步骤有哪些?
- 短视频文案素材怎么优化?有哪些高效方法?
- 短视频优化点怎么做的呢?具体步骤和技巧有哪些?
- 河南网站如何做推广赚钱?有哪些有效的方法和策略?
- 博客与网站如何有效衔接?常见问题及解决方案是什么?
- 营销网站推广如何做大?有效策略和常见问题解答?
- 热门tag
- 标签列表
- 友情链接