Vuejs30与TypeScript结合实践是什么?如何从零到一搭建?
![]() 游客
2025-04-18 16:56:01
15
游客
2025-04-18 16:56:01
15
在现代前端开发领域,Vue.js和TypeScript的结合使用已经变得越来越流行。Vue.js以其易用性和灵活性著称,而TypeScript则带来了更强大的类型系统,两者结合,可以显著提高项目的可维护性和开发效率。如何从零开始,搭建一个结合Vue.js3.0和TypeScript的项目呢?本文将为您提供一个详细的实践指南。
一、项目搭建前的准备工作
在开始实践之前,需要确保您的开发环境已准备好以下工具:
Node.js(建议使用最新稳定版)
npm或Yarn(作为包管理工具)
VueCLI(用于快速搭建Vue项目)
通过命令行安装VueCLI,如果尚未安装,可以通过以下命令全局安装:
```bash
npminstall-g@vue/cli
```
或使用Yarn:
```bash
yarnglobaladd@vue/cli
```
确认安装成功后,可以通过运行以下命令验证:
```bash
vue--version
```

二、创建项目并添加TypeScript支持
接下来,将使用VueCLI创建一个新的Vue项目,并启用TypeScript支持。
1.创建一个新的Vue.js项目:
```bash
vuecreatevue-typescript-project
```
接下来会进入一个交互式命令行界面,选择“Manuallyselectfeatures”来手动选择所需的配置。
2.选择特性:
在特性选择界面中,选择以下选项:
Babel(用于支持ES6+语法)
TypeScript(项目将使用TypeScript作为开发语言)
Router(VueRouter,用于页面路由管理)
Vuex(用于状态管理)
CSSPreprocessors(如Sass/Less,可选)
这里推荐使用`Default(Vue3)`模板,它基于Vue3和VueRouter4,以及Vuex4。
3.完成创建并安装依赖:
按照提示完成项目的创建过程,并允许VueCLI自动安装依赖。这样,一个基础的Vue.js项目框架就搭建好了,同时也具备了TypeScript的支持。

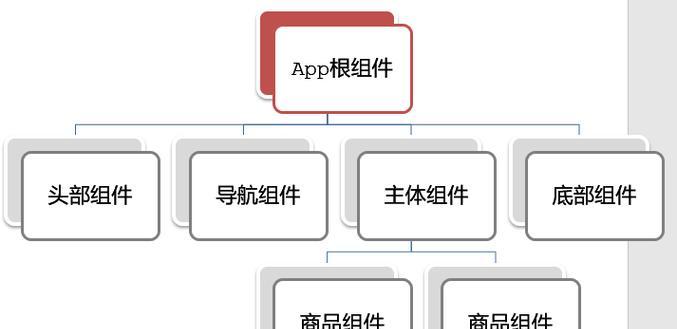
三、项目的结构和配置
创建好项目后,我们来看看项目的初始文件结构和主要配置文件。
1.文件结构:
基本的文件结构如下:
```
vue-typescript-project/
├──node_modules/
├──public/
├──src/
│├──assets/
│├──components/
│├──views/
│├──router/
│├──store/
│├──App.vue
│└──main.ts
├──.gitignore
├──babel.config.js
├──package.json
└──vue.config.js
```
2.主要配置文件:
vue.config.js:VueCLI项目配置文件,可进行Webpack配置。
package.json:列出项目依赖,配置脚本等。
babel.config.js:Babel配置文件,用于转译JavaScript代码。
.gitignore:列出在使用git时应忽略的文件和目录。

四、编写第一个TypeScript组件
现在,我们来尝试编写一个简单的TypeScript组件来验证我们的项目是否配置正确。
1.创建组件:
在`src/components`目录下创建一个名为`HelloWorld.vue`的文件:
```vue
Hello,TypeScript!
import{defineComponent}from'vue';
exportdefaultdefineComponent({
name:'HelloWorld',
});
```
这里使用了Vue3的CompositionAPI风格,定义了一个名为`HelloWorld`的组件。
2.在`main.ts`中引入并使用:
```typescript
import{createApp}from'vue';
importAppfrom'./App.vue';
importHelloWorldfrom'./components/HelloWorld.vue';
constapp=createApp(App);
app.component('hello-world',HelloWorld);
app.mount('app');
```
3.在`App.vue`中使用组件:
```vue
```
五、运行和测试项目
最后一步是运行项目并检查一切是否正常工作。
```bash
npmrunserve
```
或使用Yarn:
```bash
yarnserve
```
一旦命令运行成功,你就可以通过浏览器访问`http://localhost:8080`来查看你的`HelloWorld`组件。
六、扩展阅读和实用技巧
1.Vue.js与TypeScript的优势:
类型安全:TypeScript可以在编译阶段捕捉到许多错误,提高代码质量。
模块化和组件化:Vue.js的组件化思想结合TypeScript的模块化特性,使得项目结构更加清晰。
可维护性增强:TypeScript的类型系统让代码更加易于理解和维护。
2.常见问题解答:
Q:如何在现有的Vue.js项目中加入TypeScript?
A:可以通过安装`vue-property-decorator`等库来实现。不过,对于新项目,推荐一开始就启用TypeScript支持。
Q:使用TypeScript时遇到类型错误怎么办?
A:可以通过安装和配置类型声明文件来解决大多数类型错误。Vue和Vuex等库通常都有相应的类型声明。
Q:如何管理大型项目中的状态?
A:Vuex是Vue.js的状态管理库,结合TypeScript可以更好地控制状态的变更和访问。
3.深入学习资源:
[Vue.js官方文档](https://v3.vuejs.org/)
[TypeScript官方文档](https://www.typescriptlang.org/)
[Vue.js+TypeScript实战教程](https://cn.vuejs.org/v2/guide/typescript.html)
通过以上步骤,你已经学会了如何从零开始搭建一个结合Vue.js3.0和TypeScript的项目。持续实践和深入学习将是提升你的前端开发能力的关键。祝你在开发旅程中不断取得进步!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《Vuejs30与TypeScript结合实践是什么?如何从零到一搭建?》
标签:
- 上一篇: HTML标签有哪些分类?它们各自的作用是什么?
- 下一篇: 舞钢如何做网站?建站流程与技巧详解