JS开发者如何避免属性陷阱导致的writable失效?
![]() 游客
2025-04-21 07:28:01
13
游客
2025-04-21 07:28:01
13
随着前端开发技术的迅速发展,JavaScript已成为构建现代网页不可或缺的编程语言。在使用JavaScript进行开发时,开发者常常需要操作对象的属性。在ES5及以上版本中,提供了Object.defineProperty()这样的API来更精细地控制属性的行为。不过,正确使用这些API并不总是那么简单,尤其是涉及到属性的writable(可写性)属性时,开发者可能会不小心踩进一些“陷阱”。这篇文章将向你展示如何避免这些陷阱,确保属性的writable属性按预期工作。
什么是属性的writable属性?
在JavaScript对象中,属性除了有值(value)之外,还可以有各种特性,比如Enumerable(可枚举)、Configurable(可配置)和Writable(可写)。Writable属性决定了属性值是否可以被改变。
举例来说,如果你定义了一个对象的属性并设置了`writable:false`,那么尝试修改这个属性的值将不会有任何效果。这对于需要保护某些属性不被随意修改非常有用。

常见的属性陷阱
一个常见的陷阱是,开发者可能以为通过直接赋值就能更改不可写属性的值,但实际上这种操作不会生效。如果尝试执行如下代码:
```javascript
constobj={};
Object.defineProperty(obj,'property',{
value:'initial',
writable:false
});
obj.property='newvalue';
console.log(obj.property);//输出'initial'而非'newvalue'
```
即使我们尝试给`obj.property`赋一个新值,`obj.property`的值依旧是`'initial'`。这是因为在定义属性时,已经通过`writable:false`声明了它不可被修改。

如何正确操作writable属性?
为了避免掉进这些陷阱,你得遵循以下步骤:
步骤1:确保属性存在且可配置
在定义属性之前,需要确认属性已经存在,并且是可配置的。如果属性已经是不可配置的,你将无法修改它的writable状态。可以先通过`Object.defineProperty`将其配置成可配置:
```javascript
if(!Object.getOwnPropertyDescriptor(obj,'property').configurable){
Object.defineProperty(obj,'property',{
configurable:true,
});
```
步骤2:更改writable属性
一旦确认属性可配置,我们就可以更改它的writable属性了。你可以通过再次使用`Object.defineProperty`来更改它:
```javascript
Object.defineProperty(obj,'property',{
writable:true,
});
```
完成以上步骤后,属性现在应该是可写的了。你可以通过赋值操作来验证这一改变:
```javascript
obj.property='newvalue';
console.log(obj.property);//输出'newvalue'
```
步骤3:避免使用已经被弃用的API
在较旧的代码中,你可能会遇到像`__defineGetter__`和`__defineSetter__`这样的API。这些API已经不被推荐使用,应当避免在新的代码中出现。
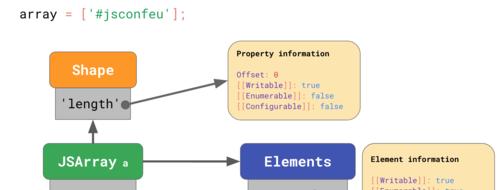
步骤4:理解对象的属性描述符
在操作属性之前,了解属性描述符的结构非常重要。属性描述符包括`value`,`writable`,`enumerable`,`configurable`等属性。当覆盖属性定义时,要确保所有相关的属性都被考虑到。

扩展阅读:深入理解属性描述符
属性描述符是JavaScript中用来描述对象属性的内部状态的一个对象。了解属性描述符有助于开发者更加有效地控制对象属性的行为,比如如何让属性不可枚举(`enumerable:false`),不可删除(`configurable:false`)等。
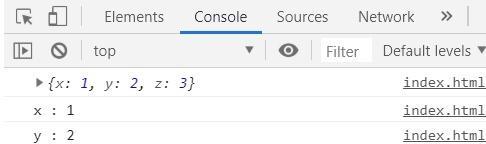
实用技巧:使用工具检查对象属性
在处理复杂的对象和属性时,可以使用开发者工具中的控制台或专门的库来检查和调试对象属性的状态。可以使用像`Reflect.ownKeys(obj)`这样的函数来查看对象自身所有属性的键值。
结语
属性的writable属性是JavaScript对象模型中的一个重要特性,正确地控制它的行为能帮助我们构建出更加健壮和安全的代码。通过遵循上述步骤,JS开发者可以有效地避免因不了解属性特性而导致的writable失效的陷阱。记住,细节决定成败,尤其是当涉及到对象和属性操作时,确保每一步都准确无误。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《JS开发者如何避免属性陷阱导致的writable失效?》
标签:
- 上一篇: 库合集包含哪些编程语言?如何使用?
- 下一篇: 什么主机好?如何判断哪种主机更适合自己的网站?
- 搜索
- 最新文章
- 热门文章
-
- 网站搜索引擎优化的基本数据是什么?如何分析和优化?
- 专业网站设计需要注意哪些细节?如何提升用户体验?
- 企业做seo优化会有哪些收获?如何衡量优化效果?
- 如何优化SEO让网站快速排名至首页?常见问题有哪些?
- 新站优化有哪些常见问题?分享专属建议与操作方法是什么?
- 保定网站建设需要多长时间?如何保证网站建设质量?
- 网站关键词优化的方法有哪些?如何有效提升网站关键词排名?
- 百度关键词排名的优化方法有哪些?
- 如何快速掌握阅读SEO文章的技巧?快速阅读SEO文章有哪些方法?
- 如何进行有效的SEO网站日常维护?维护中常见的问题有哪些?
- 网站关键词优化真的有用吗?如何进行有效优化?
- SEO在网络营销中的重要性如何体现?为何成为不可或缺的策略?
- 网站模板建站的优势和劣势是什么?
- 免费高清图片素材网站如何使用?版权问题如何处理?
- 河北网站建设的流程是什么?如何确保网站安全?
- 哪个搜索引擎对SEO优化更友好?
- 深圳网站建设公司哪家靠谱?如何选择?
- 如何优化SEO博客与建站企业网?提升搜索引擎排名的策略是什么?
- 网络优化要如何快速获得首页排名?有哪些有效策略?
- 新上线的网站怎么做优化?优化步骤和注意事项有哪些?
- 热门tag
- 标签列表
- 友情链接






