网站着陆页设计的关键(如何优化用户体验)
![]() 游客
2024-04-07 09:54:02
169
游客
2024-04-07 09:54:02
169
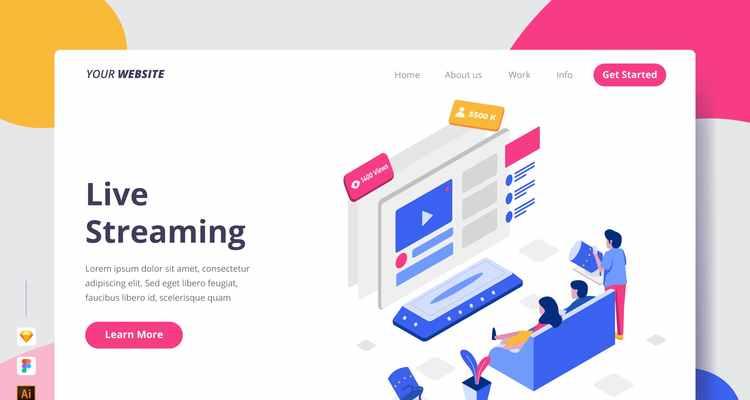
首先看到的页面、着陆页是指用户通过点击广告或搜索结果等途径进入网站时。甚至转化为顾客、而糟糕的着陆页则会让用户直接离开,好的着陆页可以吸引用户留下来。提高用户体验和转化率、本文将介绍如何设计有效的着陆页。

确立目标和定位
需要确定目标和定位,在设计着陆页之前。例如增加销售,提高品牌知名度等、明确目标,获取更多订阅;例如年龄段,兴趣等、职业、定位自己的目标用户群体。颜色,字体等元素、文本,这些信息将有助于确定着陆页的主题。
简洁明了的页面布局
尽量减少页面上的干扰因素,着陆页的页面布局应该简洁明了。将重要信息集中在页面上方,并保证页面元素的排版合理,使用大号字体来突出重点信息。

适当的配色和图片
颜色和图片是设计着陆页时必不可少的元素。以及在视觉上易于识别和阅读的字体、选择主题相关的颜色。以及与主题相关且有助于转化、图像应当清晰高质量。
有效的标题和副标题
标题和副标题是着陆页最重要的元素之一。并且与页面上其它元素相呼应,需要保证标题简洁明了、突出重点。副标题应该进一步说明主题并鼓励用户采取行动。
引导用户进行行动
引导用户进行行动,突出优惠、限时优惠,通过强调按钮、保障等方式。与整个页面设计相符合,并用鼠标移动上去即改变颜色等方式吸引用户点击、按钮的位置应当醒目。

提供社会证明
社会证明能够增加网站的信任度。获得过的奖项等都能让用户更加信任你的网站,并增加转化率、分享客户评价,产品评论。
优化移动设备体验
越来越多的用户使用手机或平板电脑浏览网站、随着移动互联网的普及。便于用户进行操作,设计师需要确保着陆页在移动设备上也能完美展现。
不断测试和优化
设计一个好的着陆页需要不断地测试和优化。并不断优化、通过A/B测试,用户反馈等方式,改善着陆页的效果。找到最有效的方式吸引用户留下来并转化,最终。
图像、标题,按钮,颜色、社会证明等、包括页面布局,一个好的着陆页设计需要考虑多个方面。能够创造一个有吸引力和高转化率的着陆页,通过不断优化和测试,提高网站的用户体验和转化率。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《网站着陆页设计的关键(如何优化用户体验)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何制作小网站并进行有效推广?常见问题有哪些?
- 如何分析自己网站的数据?数据解读后应采取哪些优化措施?
- 怎么通过关键词找到网站?网站优化的正确方法是什么?
- 短视频怎么优化推广策略?有哪些有效的策略可以提升短视频的曝光率?
- 抖音二次剪辑视频如何举报?举报流程和注意事项是什么?
- 上蔡营销网站怎么做?如何提升网站SEO效果?
- 如何快速给网站增加地图?步骤是什么?
- 抖音转场视频及音乐怎么剪辑?有哪些简单易学的剪辑技巧?
- 网站建设公司如何推广效果好?常见问题有哪些解决方法?
- 建网站后如何推广商品呢?有哪些有效的推广策略?
- 网站如何有效收集数据分析?常见问题有哪些?
- 网站营销词汇怎么写好一点?如何优化以提高SEO效果?
- 营销型网站分析怎么做?如何提升网站转化率?
- 抖音视频声音打马赛克如何去除?
- 抖音直播视频剪辑技巧是什么?如何高效剪辑直播内容?
- 小红书原视频剪辑技巧?如何快速编辑出高质量内容?
- 如何优化.net网站的关键词?.net关键词优化有哪些常见问题?
- 如何查看网站推广效果?网站推广成功的标准是什么?
- 如何推广网站店铺产品呢?有效策略和常见问题解答?
- 如何制定有效的网站推广方案?测试阶段常见问题有哪些?
- 热门tag
- 标签列表
- 友情链接