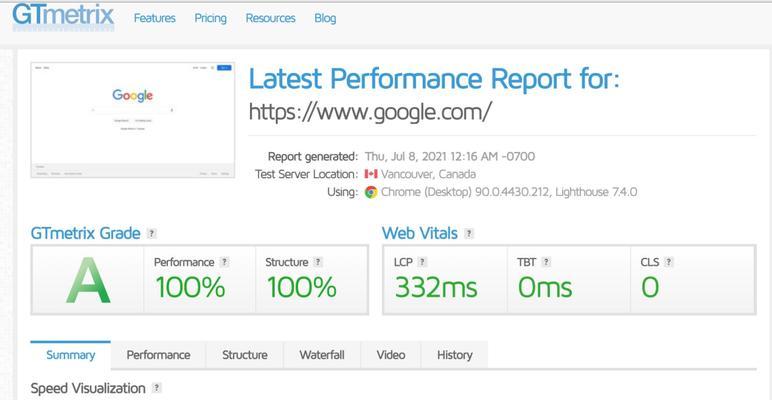
优化网站加载速度,提升用户体验(从哪些方面入手才能让你的网站速度更快)
![]() 游客
2024-03-31 09:27:01
122
游客
2024-03-31 09:27:01
122
网站的速度对于用户体验来说至关重要,在网络时代。用户会感到不耐烦并选择离开、如果你的网站加载速度较慢。优化网站加载速度对于提高用户满意度和留存率来说是至关重要的。

选择优质的主机服务
主机服务是影响网站速度的关键因素之一。应选择优质的主机服务,为了确保您的网站顺畅运行。从而提高您网站的访问速度,好的主机服务商会提供快速的访问速度和稳定的服务器环境。建议选择主机地理位置相对于您目标受众来说较近的服务商。
压缩文件大小
文件大小是影响页面加载速度的另一个因素。从而加快网站页面加载速度,压缩文件可以有效减小文件大小。例如Gzip,压缩文件可以通过压缩软件等工具进行操作。

优化图片大小
但是大尺寸图片会降低页面加载速度,图片是网站中必不可少的元素。应使用最适合页面布局和设计的图片大小。如Photoshop、建议使用专业的图片处理软件来处理和优化图片大小。
避免过多重定向
重定向是指从一个URL地址跳转到另一个URL地址。如果出现过多重定向会增加页面加载时间和资源消耗。应避免过多重定向,在设计和开发网站时。
使用CDN网络
CDN(内容分发网络)是用于加速网站访问速度的常用技术之一。CDN可以缓存网站内容并将其分发到全球不同的服务器中。并减少页面加载时间、这将使用户从最近的服务器获取所需内容。

最小化HTTP请求
HTTP请求是每个页面加载所需的时间中占用大部分时间的因素之一。可以加快页面加载速度,通过最小化HTTP请求数量。脚本和CSS文件等HTTP请求,建议尽可能减少网站中图像。
使用浏览器缓存
通过使用浏览器缓存、将会使得已访问页面在未来再次访问时更快地加载、浏览器缓存是一种保存网页信息以备将来使用的技术。以便客户端能够缓存文件、建议在服务器端配置适当的缓存策略。
优化CSS和JavaScript
CSS和JavaScript代码可以减少代码量并优化代码结构来优化加载速度。可以加快CSS和JavaScript文件的加载速度,通过删除未使用的样式或压缩代码。
应注重页面加载速度优化,为了提升用户体验和留存率、在设计和开发网站时。使用CDN网络,使用浏览器缓存以及优化CSS和JavaScript等措施、最小化HTTP请求,通过选择优质的主机服务,避免过多重定向,可以加快网站页面加载速度,压缩文件大小、优化图片大小。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《优化网站加载速度,提升用户体验(从哪些方面入手才能让你的网站速度更快)》
标签:页面加载速度
- 搜索
- 最新文章
- 热门文章
-
- 企业网站建设制作的流程是怎样的?
- 如何打破SEO的瓶颈期?有效策略和技巧是什么?
- 移动端优化有哪些技巧?如何提升移动网站的用户体验?
- 西安外贸网站制作有哪些好的工具推荐?个人如何选择合适的网站制作工具?
- 网站制作专业需要学习哪些知识?如何提升自己的专业技能?
- 网站搜索引擎优化的基本数据是什么?如何分析和优化?
- 网站SEO优化和百度竞价相比有哪些优势?如何选择更有效?
- 专业建网站需要考虑哪些因素?
- 新站优化有哪些常见问题?分享专属建议与操作方法是什么?
- 专业网站设计需要注意哪些细节?如何提升用户体验?
- 河北网站建设的流程是什么?如何确保网站安全?
- 关键词是什么意思?为什么关键词对SEO至关重要?
- 企业做seo优化会有哪些收获?如何衡量优化效果?
- 大连网站设计费用是多少?如何选择合适的设计师?
- 网站关键词优化的方法有哪些?如何有效提升网站关键词排名?
- 免费高清图片素材网站如何使用?版权问题如何处理?
- SEO排名优化系统是什么?如何选择合适的系统?
- 如何进行有效的SEO网站日常维护?维护中常见的问题有哪些?
- 如何优化SEO让网站快速排名至首页?常见问题有哪些?
- 网站模板建站的优势和劣势是什么?
- 热门tag
- 标签列表
- 友情链接