HTML5新增了哪些标签?它们各自有什么用途?
![]() 游客
2025-07-19 11:56:01
3
游客
2025-07-19 11:56:01
3
HTML5是HTML的最新版本,它在原有的基础上引入了大量新的标签,从而改善了Web页面的结构和内容的表现。本文将详细介绍HTML5相较于旧版本的HTML主要新增了哪些标签,为初学者和专业开发人员提供全面的参考资料。通过本文,读者将能够了解并掌握HTML5的新增元素,从而更好地在现代Web开发中应用。
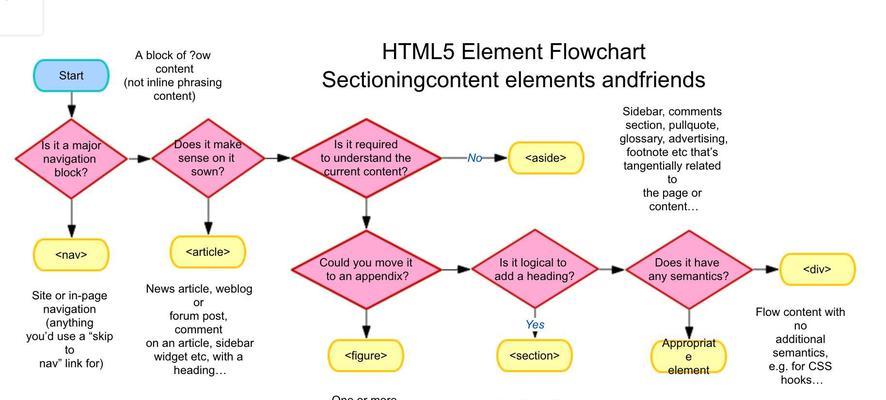
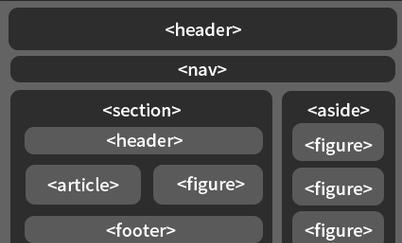
新增的语义化标签
语义化标签在HTML5中占据了重要位置,它们有助于网页的结构化,让内容更具含义。以下是HTML5中新增的一些语义化标签:
`
`
`
`
`
`
`
`
`
`
`
与`
`
`

新增的表单元素
HTML5还引入了一些新的表单元素,这些元素增强了表单的功能性和易用性:
`
用于输入电子邮件地址的输入类型,它提供了基本的验证功能,确保用户填写了有效的电子邮件地址。
`
用于输入数字的输入类型,允许设定最小值和最大值,并带有简单的上下调整按钮。
`
用于选择日期的输入类型,提供了日期选择器,方便用户输入日期信息。
`
用于选择时间的输入类型,允许用户选择具体的时间,而不包括日期。
`
用于搜索框的输入类型,它可能具有浏览器特定的样式,并且可以包含清除按钮。
`
允许用户选择颜色的输入类型,提供了一个颜色选择器。
`
`

其他新增功能
除了上述新增的语义化标签和表单元素外,HTML5还引入了一些新的API和功能:
新的API
Web存储:包括localStorage和sessionStorage,允许Web应用和页面在用户浏览器中保存数据。
WebWorkers:允许在后台线程中运行脚本,改善了JavaScript的多线程能力。
WebSockets:提供了一种在浏览器和服务器之间进行全双工通信的方式。
新的输入类型
`
新的表单属性
`required`属性:用于指定表单字段是否必须填写。
`autofocus`属性:用于指定某个表单元素在页面加载完成后自动获得焦点。
`pattern`属性:允许定义一个正则表达式,用于验证输入字段的格式。

语义化标签的作用与应用
使用HTML5的语义化标签不仅能帮助搜索引擎更有效地索引内容,还能让Web页面更加易读易懂,为网站的可访问性和SEO优化带来积极的影响。开发者可以通过使用这些语义标签来构建更加结构化和层次化的页面。
将文章分成多个`
结语
HTML5通过引入新的标签和特性,极大地增强了网页的表现力和功能。了解并掌握这些新增标签将有助于创建更加丰富、更加友好的用户体验。随着Web技术的不断进步,熟悉HTML5的新特性对于前端开发人员来说是一项必不可少的技能。无论是网站开发者还是网站维护人员,都应该及时更新自己的知识库,以适应不断变化的技术需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5新增了哪些标签?它们各自有什么用途?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 如何查看网站地图的链接是什么
- 谷歌优化关键词怎么用?掌握这些策略提升SEO效果!
- 如何将地图引入网站上去?步骤是什么?
- 核心关键词:板栗网站推广
- 如何在知乎上有效推广公司网站
- 慈溪网站改版怎么选-完整指南
- 公司网站优化问题分析:全方位提升企业在线可见度
- 改版网站后怎么优化
- 网站推广如何优化?有哪些有效策略和常见问题解答?
- 建完网站后如何进行关键词搜索优化?常见问题有哪些?
- 旅游定制网站如何推广?有哪些有效的营销策略?
- 如何在百度网站有效推广视频?视频推广有哪些常见问题?
- 怎么做营销型网站
- 黄贝网站推广全攻略:提升在线可见性的秘诀
- 如何实现提供网站地图
- 网站广告数据分析方法是什么?如何优化广告效果?
- 网站建设企业分析怎么写?分析报告应包含哪些要点?
- 南湾如何进行网站推广?有哪些有效的方法和策略?
- 博客网站怎么拍照片上传?上传照片有哪些步骤和技巧?
- 网站站点分析怎么写?如何进行有效的网站分析?
- 热门tag
- 标签列表
- 友情链接