在html中文字的效果有哪些?如何实现文字的多样效果?
![]() 游客
2025-07-19 14:28:08
2
游客
2025-07-19 14:28:08
2
在当今数字化的世界中,网页设计和开发成为了传递信息和视觉表现的重要工具。HTML(HyperTextMarkupLanguage)作为网页内容的骨架,通过各种标记和属性,赋予文字丰富的效果和样式。了解这些文字效果不仅可以提升页面的美观度,还能优化用户体验,满足SEO优化的需求。本文将带您详细了解HTML中文字效果的种类,让您能够更好地运用这些工具来打造优秀的网页。
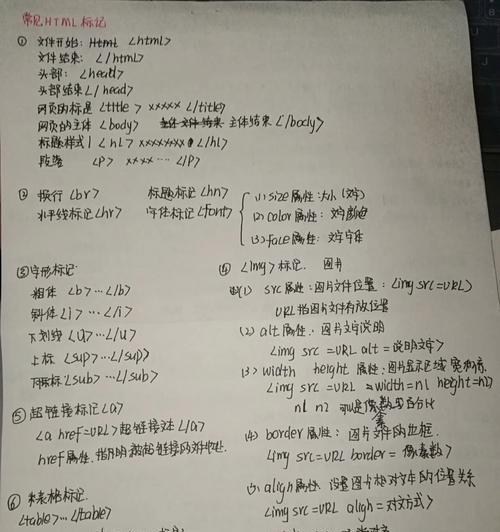
HTML标签的基础应用
必须明确的是,HTML本身主要是用来定义网页的结构,它本身并不包含实际的格式化信息。HTML通过标签(Tags)来标记文本,从而赋予它们特定的意义和功能。``标签用于加粗文字,表示强调;``标签用于斜体文字,表示语气上的强调。
标题效果
在HTML中,`
`到``标签被用来创建标题,其中``代表最高级别的标题,通常用于最重要的标题,而``则是最不重要的标题。这些标题不仅影响页面的视觉效果,也对搜索引擎优化至关重要,因为它们有助于识别页面的主要内容。
`代表最高级别的标题,通常用于最重要的标题,而``则是最不重要的标题。这些标题不仅影响页面的视觉效果,也对搜索引擎优化至关重要,因为它们有助于识别页面的主要内容。
格式化效果
粗体:使用``或``标签来强调重要的文字。
斜体:使用``或``标签来表示语义上的强调。
下划线:使用``或``标签来标示需要强调的文本。
删除线:使用``或``标签来表示文本已从文档中删除。
缩进效果
通过`
`标签可以实现文本的缩进,通常用于引用较长的文本或段落。``标签也可以用来创建短引用,但不会自动产生缩进效果。颜色和字体效果
字体样式:通过``标签可以设定文字的大小、颜色和字体类型,但需要注意的是,``标签已被废弃,建议使用CSS来实现同样的效果。
文本颜色:使用CSS的`color`属性可以改变文字的颜色。
CSS的引入与文字效果的丰富
虽然HTML是结构的基础,但真正让文字变得生动的是CSS(CascadingStyleSheets)。通过CSS,我们可以为HTML元素设置更复杂的效果,例如:
文字排版效果
字体:指定不同的字体系列,如`fontfamily:Arial,sansserif;`。
字体大小:设定文字的大小,例如`fontsize:16px;`。
字体粗细:调整文字的粗细,如`fontweight:bold;`。
行高:通过`lineheight`属性设定行间距。
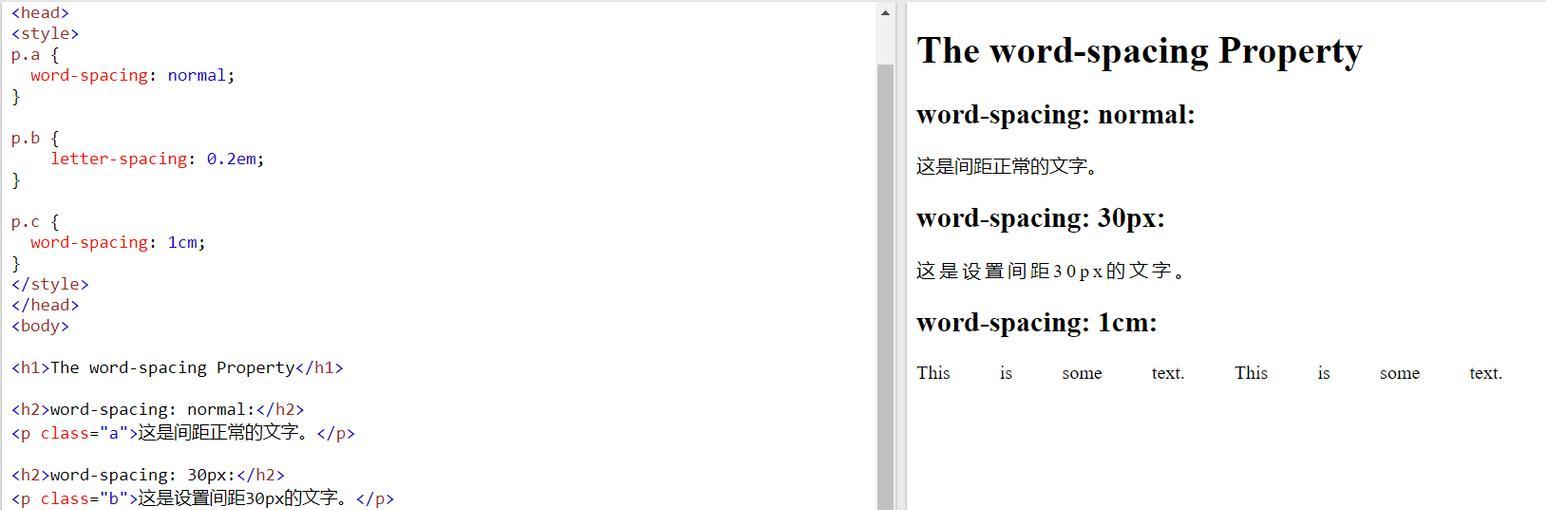
字间距:使用`letterspacing`属性调整字母之间的间距。
文字装饰效果
文本阴影:使用`textshadow`属性为文字添加阴影,增强立体感。
文本转换:通过`texttransform`属性可以将文字转换为大写、小写或首字母大写。
文本对齐:`textalign`属性可以设定文本的对齐方式,如左对齐、居中对齐、右对齐等。
动画与交互效果
CSS还支持通过`@keyframes`定义动画,然后使用`animation`属性将动画应用到元素上。CSS的伪类如`:hover`、`:active`、`:focus`可以为文字添加交互效果,如鼠标悬停时文字颜色变化。
优化实践
关键词的视觉突出
在SEO优化中,关键词的视觉突出是提升用户体验和搜索排名的一个重要方面。合理使用HTML的强调标签和CSS的样式,可以突出关键词,使其更易于用户阅读和搜索引擎抓取。
网站可访问性(Accessibility)
在设计文字效果时,还要考虑到网站的可访问性。选择合适的对比度,确保文本颜色与背景色对比度足够,以帮助视觉障碍用户阅读内容。
移动端优先
如今,越来越多的用户通过移动端访问网页。在设计文字效果时,应优先考虑移动设备的显示效果,确保网站在不同设备上的兼容性。
性能优化
文字效果的实现应尽量减少对网站性能的影响。避免使用大量的图片来代替文字,减少不必要的字体文件加载,以加快网页的加载速度。
结语
通过对HTML与CSS的理解和应用,我们能够实现文字的多种效果,从而提升网页的美观度和用户体验。在掌握这些基础和进阶技巧后,任何想要在网页上创造文字效果的难题都将迎刃而解。随着技术的不断进步,我们期待网页设计和开发能够继续演变,为用户带来更丰富的互动体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《在html中文字的效果有哪些?如何实现文字的多样效果?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 如何查看网站地图的链接是什么
- 谷歌优化关键词怎么用?掌握这些策略提升SEO效果!
- 核心关键词:板栗网站推广
- 改版网站后怎么优化
- 如何将地图引入网站上去?步骤是什么?
- 慈溪网站改版怎么选-完整指南
- 如何调出网站地图:搜索引擎优化的详细指南
- 建完网站后如何进行关键词搜索优化?常见问题有哪些?
- 如何制作水墨风格的网站架构图片?需要哪些步骤和工具?
- 怎么做营销型网站
- 网站流量管理分析:深度指导与SEO优化
- 黄贝网站推广全攻略:提升在线可见性的秘诀
- 如何实现提供网站地图
- 南湾如何进行网站推广?有哪些有效的方法和策略?
- 博客网站怎么拍照片上传?上传照片有哪些步骤和技巧?
- 网站站点分析怎么写?如何进行有效的网站分析?
- 旅游定制网站如何推广?有哪些有效的营销策略?
- 如何在百度网站有效推广视频?视频推广有哪些常见问题?
- 网站灵感来源分析怎么写?如何有效挖掘和利用?
- 视频教程如何做网站推广?有哪些高效推广策略?
- 热门tag
- 标签列表
- 友情链接