HTML表格属性值有哪些?如何正确使用它们?
![]() 游客
2025-07-19 15:28:04
3
游客
2025-07-19 15:28:04
3
HTML表格是网页设计中用于展示数据和信息的一种常用方式,其HTML标签为`
```
`width`
功能描述:此属性用于设定表格的宽度。可以使用像素值或百分比来定义。
使用示例:
```html
...
```
`height`
功能描述:此属性用于设定表格的高度。同样可以使用像素值或百分比来定义。
使用示例:
```html
...
```
`cellpadding`
功能描述:此属性用于设定表格单元格内容与其边框之间的间隔距离。
使用示例:
```html
...
```
`cellspacing`
功能描述:此属性用于设定表格单元格之间的间距。
使用示例:
```html
...
```
`align`
功能描述:此属性用于定义表格在页面中的水平对齐方式,可以是`left`(左对齐)、`center`(居中)或`right`(右对齐)。
使用示例:
```html
...
```
`bgcolor`
功能描述:此属性用于设置表格的背景颜色,可以使用颜色的十六进制代码或颜色名称。
使用示例:
```html
...
```
`background`
功能描述:此属性用于设置表格的背景图片,通常为图片的URL地址。
使用示例:
```html
...
```

HTML表格单元格属性
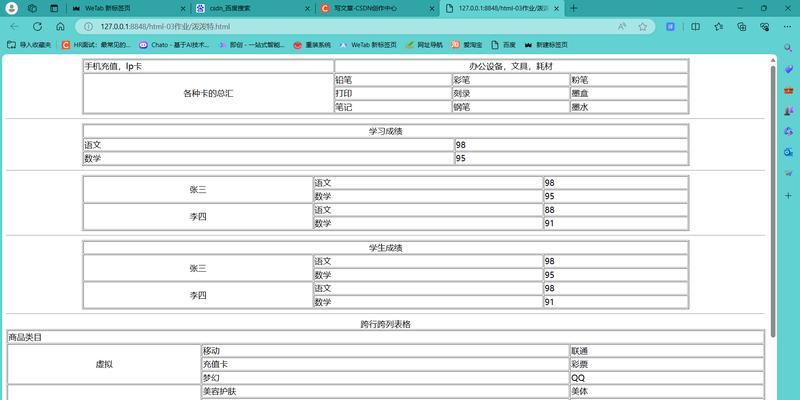
`rowspan`
功能描述:此属性用于定义单元格应横跨的行数。
使用示例:
```html
```
`colspan`
功能描述:此属性用于定义单元格应纵跨的列数。
使用示例:
```html
```
`headers`
功能描述:此属性用于关联表头单元格与数据单元格,适用于辅助技术。
使用示例:
```html
```
`scope`
功能描述:此属性用于指定表头单元格是针对列、行还是组。
使用示例:
```html
```

HTML表格高级属性
`frame`
功能描述:此属性用于定义表格的外框的哪些部分应被显示。
可能的值:`void`,`hsides`,`vsides`,`box`,`border`。
使用示例:
```html
...
```
`rules`
功能描述:此属性用于定义表格内部的哪些部分应被显示。
可能的值:`none`,`groups`,`rows`,`cols`,`all`。
使用示例:
```html
...
```
`summary`
使用示例:
```html
...
```
`charset`
功能描述:虽然此属性已经不被推荐使用,它曾用于指定表格中内容的字符集。
使用示例(不推荐):
```html
...
```
结语
通过上述介绍,相信你已经对HTML表格属性有了全面的了解。无论你是网页设计的新手还是有经验的开发者,掌握这些属性都将帮助你更有效地使用表格来展示数据。通过合理运用这些属性,你将能创建既美观又功能性强的表格,为你的网页内容增添一份清晰的结构和专业的外观。综合以上,继续实践和探索HTML表格的更多可能性吧!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML表格属性值有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 如何查看网站地图的链接是什么
- 谷歌优化关键词怎么用?掌握这些策略提升SEO效果!
- 如何将地图引入网站上去?步骤是什么?
- 核心关键词:板栗网站推广
- 改版网站后怎么优化
- 慈溪网站改版怎么选-完整指南
- 怎么做营销型网站
- 黄贝网站推广全攻略:提升在线可见性的秘诀
- 如何实现提供网站地图
- 如何调出网站地图:搜索引擎优化的详细指南
- 建完网站后如何进行关键词搜索优化?常见问题有哪些?
- 旅游定制网站如何推广?有哪些有效的营销策略?
- 如何在百度网站有效推广视频?视频推广有哪些常见问题?
- 网站灵感来源分析怎么写?如何有效挖掘和利用?
- 如何制作水墨风格的网站架构图片?需要哪些步骤和工具?
- 网站流量管理分析:深度指导与SEO优化
- 网站广告数据分析方法是什么?如何优化广告效果?
- 网站推广如何优化?有哪些有效策略和常见问题解答?
- 南湾如何进行网站推广?有哪些有效的方法和策略?
- 博客网站怎么拍照片上传?上传照片有哪些步骤和技巧?
- 热门tag
- 标签列表
- 友情链接