HTML标签有哪些类型?如何正确使用它们?
![]() 游客
2025-07-20 14:56:02
5
游客
2025-07-20 14:56:02
5
HTML标签是构建网页内容的基石,它们为网页提供了结构化的信息,并指导浏览器如何正确显示这些内容。了解并熟练使用常用的HTML标签对于前端开发和网页设计来说至关重要。本文将为您详细讲解HTML中一些最常见的标签类型及其用途,旨在帮助初学者快速入门,并为有经验的开发者提供一些实用技巧。
标题标签
标题标签用于定义HTML文档中的各个层级的标题。从`
`到``,数字越大,标题级别越低。标题标签不仅有助于搜索引擎更好地理解页面内容,也对页面的可读性和可访问性有重要意义。
```html
这是一个一级标题
这是一个二级标题
```

段落标签
段落标签`
`用于包裹网页中的文本段落,是网页内容中最为常见的标签之一。浏览器会在段落标签之间自动添加空间,使文本易于阅读。
```html
这是一个段落。
```

链接标签
链接标签``用于创建指向其他网页或页面内部的超链接。该标签的`href`属性指定了链接的目标URL。使用`rel="nofollownoopener"`属性可以防止搜索引擎跟踪此链接,增加网站的安全性。
```html
```

图像标签
图像标签``用于在网页中嵌入图片。此标签通过`src`属性指定图像的URL,`alt`属性提供图像的替代文本,这对于搜索引擎优化和视觉障碍用户尤为重要。
```html

```
列表标签
列表标签分为有序列表`
- `和无序列表`
- `。列表标签常用于显示菜单、目录或任何有序或无序的信息列表。
```html
- 列表项一
- 列表项二
```
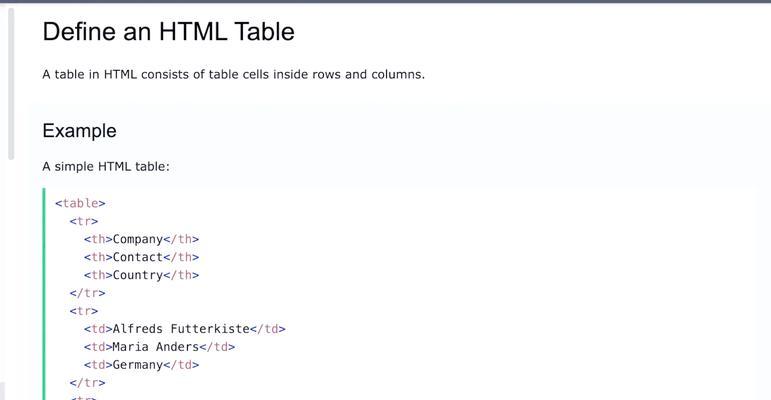
表格标签
表格标签`
`用于创建网页中的表格结构。它包含表头``、表体``和表尾``。每个表行由`
`标签定义,单元格则由` `(表头单元格)和` `(表体单元格)定义。 ```html
表头1 表头2 数据1 数据2 ```
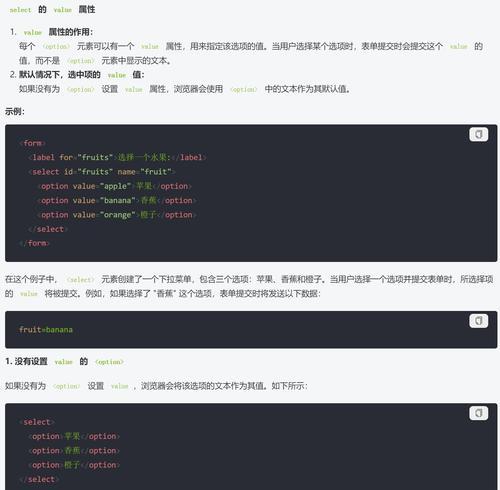
表单标签
表单标签`
```
HTML5新增标签
HTML5引入了一些新的语义化标签,如`
`、` ```html
文章标题
这里是文章内容...
文章版权信息
```
SEO优化建议
在使用HTML标签时,合理的标签使用能提升网页的SEO表现。确保标题标签准确描述了内容,并使用适当的关键词。结构化数据的使用,如Schema.org标记,能帮助搜索引擎更好地理解和展示网页内容。为图像标签添加`alt`属性,不仅有利于SEO,也有助于提高网站的无障碍性。
综上所述,熟悉并正确使用常用的HTML标签是打造优质网页的基础。通过上述的详细介绍和示例,您应当能够掌握这些基本标签的用法,并在实际工作中有效地运用它们。随着您对HTML的进一步学习和实践,将能更加灵活地构建出符合用户需求和搜索引擎优化标准的网页内容。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML标签有哪些类型?如何正确使用它们?》
标签:HTML标签
- 上一篇: 抖音搜索关键词清理方法有哪些?
- 下一篇: 淘宝关键词推广如何添加词条?
猜你喜欢
- 搜索
- 最新文章
- 热门文章
-
- 如何在知乎上有效推广公司网站
- 建完网站后如何进行关键词搜索优化?常见问题有哪些?
- 视频教程如何做网站推广?有哪些高效推广策略?
- 网站推广如何优化?有哪些有效策略和常见问题解答?
- 网站建设企业分析怎么写?分析报告应包含哪些要点?
- 谷歌优化关键词怎么用?掌握这些策略提升SEO效果!
- 南湾如何进行网站推广?有哪些有效的方法和策略?
- 旅游定制网站如何推广?有哪些有效的营销策略?
- 如何在百度网站有效推广视频?视频推广有哪些常见问题?
- 网站改版如何顺利进行并优化SEO表现
- HTML标签有哪些特征?如何识别它们的常见用途?
- 博客网站怎么拍照片上传?上传照片有哪些步骤和技巧?
- 网站关键词和描述怎么写?如何优化提升SEO效果?
- 网站架构图怎么画出来
- 黄贝网站推广全攻略:提升在线可见性的秘诀
- 网站站点分析怎么写?如何进行有效的网站分析?
- HTML5开发涉及哪些技术?掌握这些技术要点是什么?
- 如何制作水墨风格的网站架构图片?需要哪些步骤和工具?
- 怎么做营销型网站
- 网站广告数据分析方法是什么?如何优化广告效果?
- 热门tag
- 标签列表
- 友情链接
- `,以及列表项`