HTML5兼容性问题有哪些?如何解决?
![]() 游客
2025-07-20 08:28:03
2
游客
2025-07-20 08:28:03
2
随着互联网技术的快速发展,HTML5作为最新的超文本标记语言标准,已经被广泛应用于网页设计和开发中。它带来了更加丰富的功能和更好的用户体验,但同时也面临一些兼容性问题。这些问题可能会对网站的正常访问和用户体验产生不良影响。本篇文章将深入探讨HTML5的兼容性问题,帮助开发者和网站运营者了解并解决这些问题。
HTML5兼容性问题概述
兼容性问题,简单来说,就是HTML5在不同的浏览器或者不同版本的浏览器中可能会出现的表现不一致的情况。虽然HTML5已经成为主流,但仍有一些老旧浏览器尚未完全支持它。开发者在设计网站时,需要考虑到这些因素,确保网站能够在多种环境中顺利运行。

老旧浏览器兼容性问题
老旧浏览器对HTML5的支持并不完善,这是由于早期浏览器开发时,HTML5还未成为标准。InternetExplorer8及更早版本的浏览器对于HTML5的许多特性都不支持。这要求网站开发者必须采用一些兼容技术,如使用条件注释、polyfills或者HTML5Shiv等。
移动设备兼容性问题
移动设备的浏览器对HTML5的支持程度也存在差异。尤其是在一些非主流或较旧的移动设备上,可能无法完全兼容HTML5。这在移动设备日益普及的今天,已成为一个不容忽视的问题。开发者需要通过测试不同的移动浏览器来确保兼容性。
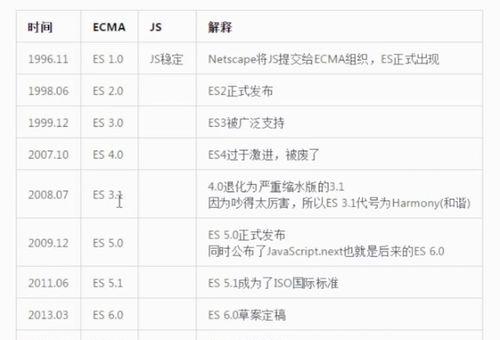
CSS3和JavaScript的兼容性问题
除了HTML5本身,CSS3和JavaScript也是构建现代网页不可或缺的技术。它们同样面临着兼容性问题。尤其是CSS3的一些高级特性,在不同的浏览器中有不同的支持度。同样,JavaScript的新特性也有时需要通过polyfills等技术来兼容旧版浏览器。

解决HTML5兼容性问题的策略
利用HTML5Shiv技术
对于旧版本的IE浏览器,可以使用HTML5Shiv技术来支持HTML5标签。它能够确保即使在不支持HTML5的浏览器中,HTML5的新标签也能被正确解析和显示。
使用条件注释
条件注释是一种在旧版IE浏览器中可用的技术,可以用来为这些浏览器提供特定的代码。通过条件注释,可以向IE浏览器发送不同的内容或者引入兼容脚本。
利用响应式设计
通过使用响应式设计,可以让网站在各种不同尺寸的设备上都有良好的显示效果。使用媒体查询和弹性布局等技术可以实现对不同设备的兼容。
使用特性检测
特性检测可以检测浏览器是否支持特定的HTML5特性,从而允许开发者为不支持这些特性的浏览器提供回退方案。这样可以在不牺牲用户体验的情况下,保证网站功能在所有浏览器中的可用性。
网站测试
定期使用不同的设备和浏览器进行网站测试,是确保兼容性的有效手段。通过测试,可以及时发现并解决兼容性问题。
使用现代浏览器
推荐用户升级到最新版的主流浏览器,这样可以最大限度地减少兼容性问题。大多数现代浏览器对HTML5提供了很好的支持。
跨浏览器测试工具
利用一些跨浏览器测试工具,比如BrowserStack、SauceLabs等,可以帮助开发者在多种浏览器和设备上测试网页,从而确保兼容性。

结论
HTML5的兼容性问题涉及广泛,从老旧浏览器到移动设备,再到CSS3和JavaScript的兼容问题,每一点都值得开发者深思熟虑。通过实施上述策略,我们可以有效地解决这些问题,并提供给用户一个更加一致和丰富的网页体验。在不断变化的技术环境中,对HTML5兼容性问题保持警惕,是每一个网页设计师和开发者的责任。只有这样,才能确保网站在各种环境下都能正常工作,吸引并留住用户。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML5兼容性问题有哪些?如何解决?》
标签:HTML5
- 上一篇: 高质量标题的撰写秘诀是什么?
- 下一篇: 宁德网站建设的费用是多少?宁德网站建设需要注意哪些问题?
- 搜索
- 最新文章
- 热门文章
-
- 如何查看网站地图的链接是什么
- 如何在知乎上有效推广公司网站
- 建完网站后如何进行关键词搜索优化?常见问题有哪些?
- 谷歌优化关键词怎么用?掌握这些策略提升SEO效果!
- 如何将地图引入网站上去?步骤是什么?
- 慈溪网站改版怎么选-完整指南
- 核心关键词:板栗网站推广
- 网站推广如何优化?有哪些有效策略和常见问题解答?
- 南湾如何进行网站推广?有哪些有效的方法和策略?
- 视频教程如何做网站推广?有哪些高效推广策略?
- 如何做网站推广获客
- 旅游定制网站如何推广?有哪些有效的营销策略?
- 如何在百度网站有效推广视频?视频推广有哪些常见问题?
- HTML标签有哪些组成:HTML基础与结构解析
- 如何实现提供网站地图
- 改版网站后怎么优化
- 网站建设企业分析怎么写?分析报告应包含哪些要点?
- 博客网站怎么拍照片上传?上传照片有哪些步骤和技巧?
- 网站站点分析怎么写?如何进行有效的网站分析?
- 如何制作水墨风格的网站架构图片?需要哪些步骤和工具?
- 热门tag
- 标签列表
- 友情链接