HTML中的P标签有哪些属性?如何使用它们来优化网页内容?
![]() 游客
2025-07-19 18:28:02
4
游客
2025-07-19 18:28:02
4
HTML(HyperTextMarkupLanguage)是构建网页的基础语言,而P标签是HTML中用于定义段落的基本元素。P标签不仅包含文本内容,而且在SEO优化中也扮演着重要角色。本文将深入探讨HTML中P标签的属性,为前端开发人员和网页内容创作者提供详尽的指导。
P标签的基本用法
我们来认识一下P标签的基本结构。P标签在HTML代码中以`
`开始,并以`
`结束。下面是一个简单的例子:```html
这是一个段落的示例文本。
```

P标签的属性
P标签虽然简单,但可以包含一些属性来改变其行为。P标签的属性并不多,我们逐一介绍。
1.class属性
class属性是所有HTML元素中最常用的属性之一,它用于为元素指定一个或多个类名,以便于应用CSS样式和JavaScript操作。比如:
```html
```
2.id属性
id属性为元素赋予一个唯一的标识符。类似于class,id也可以用于CSS和JavaScript,但应当保证页面内每个id都是唯一的:
```html
```
3.style属性
style属性允许你在元素的标签内直接设置样式。这在快速测试或小规模项目中非常方便:
```html
```
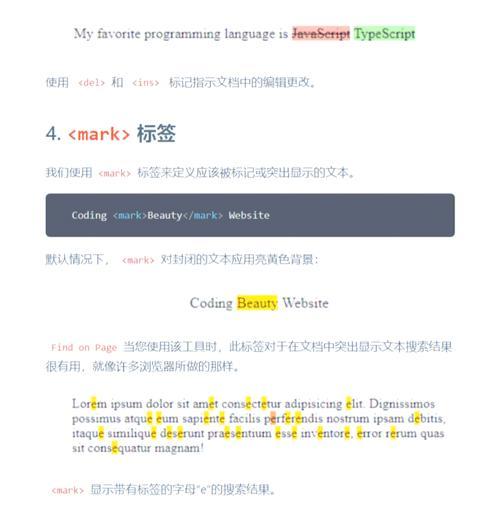
4.标题标签(title)
虽然title属性不是P标签的内置属性,但它经常与P标签配合使用,为元素添加提示信息。当鼠标悬停在元素上时,提示信息会显示出来:
```html
```

使用P标签时应注意的事项
虽然P标签看似简单,但在使用时有几个重要的注意事项,这些点将影响到你的网页内容的表现和SEO效果。
1.不要使用多个连续的P标签
避免在HTML中使用多个连续的P标签来创建额外的空白。如果你需要额外的空白,可以使用CSS的margin属性来控制:
```css
p+p{
margin-top:20px;
```
2.保持内容语义化
确保你的P标签内包含的是段落形式的内容,并且每个P标签包含的是相关联的信息。这样不仅有助于用户体验,也有利于搜索引擎更好地理解页面结构和内容。
3.使用CSS来增加样式
虽然可以通过style属性直接在P标签内添加样式,但为了保持HTML代码的清洁和维护方便,建议通过CSS来控制样式。
4.考虑可访问性
使用P标签时,确保文本内容对所有用户,包括使用辅助技术的用户,都是可访问的。比如,使用class属性时,为其赋予有意义的值,而不是仅用作选择器。
5.适当的文本长度
P标签内的文本应保持适当的长度。过长的段落可能会导致阅读困难,而过短的段落则可能不足以传达完整的信息。

在HTML中,P标签是一个非常基本但又十分关键的元素。通过本文的介绍,你应该已经掌握了P标签的属性及其使用方法。记住,良好的HTML结构与语义化内容不仅对用户体验至关重要,也是提高SEO效果的关键。在设计和编写网页内容时,始终要考虑到这些最佳实践,以确保你的网页在技术与可访问性方面达到高标准。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML中的P标签有哪些属性?如何使用它们来优化网页内容?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何查看网站地图的链接是什么
- 核心关键词:板栗网站推广
- 如何在知乎上有效推广公司网站
- 谷歌优化关键词怎么用?掌握这些策略提升SEO效果!
- 如何将地图引入网站上去?步骤是什么?
- 慈溪网站改版怎么选-完整指南
- 公司网站优化问题分析:全方位提升企业在线可见度
- 改版网站后怎么优化
- 网站推广如何优化?有哪些有效策略和常见问题解答?
- 建完网站后如何进行关键词搜索优化?常见问题有哪些?
- 旅游定制网站如何推广?有哪些有效的营销策略?
- 如何在百度网站有效推广视频?视频推广有哪些常见问题?
- 怎么做营销型网站
- 黄贝网站推广全攻略:提升在线可见性的秘诀
- 如何实现提供网站地图
- 南湾如何进行网站推广?有哪些有效的方法和策略?
- 博客网站怎么拍照片上传?上传照片有哪些步骤和技巧?
- 网站站点分析怎么写?如何进行有效的网站分析?
- 网站灵感来源分析怎么写?如何有效挖掘和利用?
- 如何制作水墨风格的网站架构图片?需要哪些步骤和工具?
- 热门tag
- 标签列表
- 友情链接