HTML行级标记有哪些?它们各自的作用是什么?
![]() 游客
2025-07-20 07:28:01
2
游客
2025-07-20 07:28:01
2
在网页设计与开发中,HTML(超文本标记语言)扮演着至关重要的角色。作为网页内容的骨架,HTML通过各种标记来构建网页的结构和内容。在这些标记中,行级元素(也称为内联元素)是用于定义文本级别、图片、链接等小范围内容的元素。本文将详细介绍HTML中常见的行级标记,并提供使用这些标记时应遵循的最佳实践。读者将通过本文了解到如何在网页中正确使用行级标记,并掌握其背后的逻辑和用途。
1.段落标记`
`
段落标记`
`是用于定义一个段落的行级元素。它会自动在文本前后添加一定的间距,使内容更易于阅读。在HTML文档中,每个`
`元素都是一个独立的段落。
```html
这是一个段落示例文本。浏览器会自动在段落前后添加空间,使其与周围的文本区分开来。
```

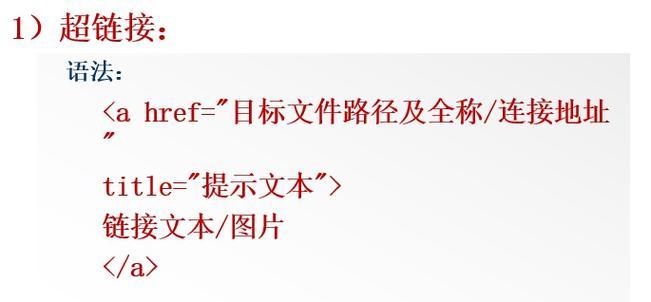
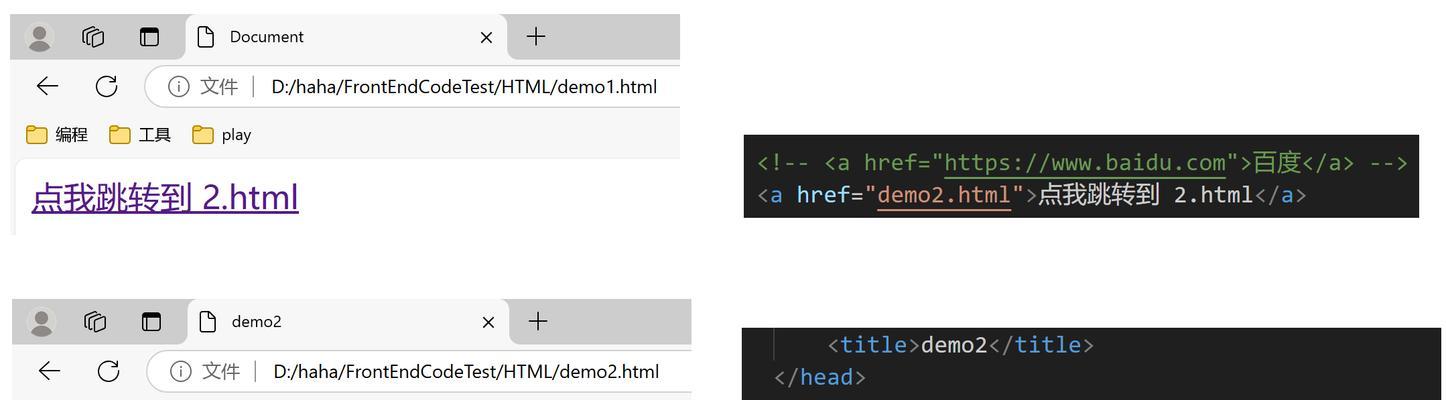
2.链接标记``
链接标记``用于在网页中创建超链接。该元素可以指向另一个网页、同一页面的特定部分、电子邮件地址或任何其他资源。
```html
```

3.加粗标记``与强调标记``
``标签用于标记内容的强烈重要性,通常表现为加粗的文本;而``标签用于标记强调的文本,通常表现为斜体文本。这两个标签不仅可以改变文本的表现形式,还为搜索引擎提供了内容强调的语义信息。
```html
这是普通文本,这是重要的文本,而这是需要强调的文本。
```

4.图像标记`![]() `
`
图像标记``用于在网页中嵌入图片。它是一个空元素,需要通过`src`属性指定图片的URL地址,并通过`alt`属性提供图片的替代文本。
```html

```
5.文本格式标记
文本格式标记包括``,``,``,``,和``等。这些标记分别用于高亮文本、上标文本、下标文本、插入线和删除线。
```html
注意这个高亮文本。
H2O表示水。
2nd表示第二。
这是一个插入的文本。
这是一个被删除的文本。
```
6.代码标记``,`samp`,`kbd`,`var`,`pre`
这些标记用于表示不同类型的代码或计算机相关文本。``用于显示计算机代码,``用于表示程序输出,``用于表示用户输入,``用于变量或占位符,``用于显示预格式化的文本。
```html
if(condition){
//codetobeexecutedwhenconditionistrue
}
执行命令:gitcommit-m"提交信息"
程序输出示例:成功:文件已保存
定义变量:x=10//x是变量名
```
7.其他行级标记
除了上述常见行级标记外,HTML还包含其他一些用于特殊用途的行级元素,例如``用于引用作品的标题,``用于短的引用等。
```html
引用文章:《网页设计之美》
张三说:这个项目至关重要。
```
以上便是HTML中的一些常用行级标记的介绍。正确使用这些行级标记不仅能够使网页内容的结构更加清晰,还能提高网页的可访问性和搜索引擎优化效果。建议开发者在设计网页时,根据内容的语义恰当选择行级元素,以确保网页内容的准确表达和良好的用户体验。
综合以上,掌握这些行级标记对于任何希望进行高质量网页开发的人来说,都是必须的。通过细致入微的HTML编码实践,我们能够更好地构建网页,并为用户提供丰富、有组织的在线内容。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML行级标记有哪些?它们各自的作用是什么?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 如何查看网站地图的链接是什么
- 如何在知乎上有效推广公司网站
- 建完网站后如何进行关键词搜索优化?常见问题有哪些?
- 谷歌优化关键词怎么用?掌握这些策略提升SEO效果!
- 如何将地图引入网站上去?步骤是什么?
- 慈溪网站改版怎么选-完整指南
- 核心关键词:板栗网站推广
- 网站推广如何优化?有哪些有效策略和常见问题解答?
- 视频教程如何做网站推广?有哪些高效推广策略?
- 南湾如何进行网站推广?有哪些有效的方法和策略?
- 旅游定制网站如何推广?有哪些有效的营销策略?
- 如何在百度网站有效推广视频?视频推广有哪些常见问题?
- HTML标签有哪些组成:HTML基础与结构解析
- 如何做网站推广获客
- 如何实现提供网站地图
- 改版网站后怎么优化
- 网站建设企业分析怎么写?分析报告应包含哪些要点?
- 博客网站怎么拍照片上传?上传照片有哪些步骤和技巧?
- 网站站点分析怎么写?如何进行有效的网站分析?
- 如何制作水墨风格的网站架构图片?需要哪些步骤和工具?
- 热门tag
- 标签列表
- 友情链接