HTML控件有哪些?如何使用它们来创建网页表单?
![]() 游客
2025-07-20 13:56:01
3
游客
2025-07-20 13:56:01
3
在现代Web开发中,了解和使用MVC(模型-视图-控制器)设计模式至关重要。这种模式将应用程序分解为三个核心组件:模型(Model)、视图(View)和控制器(Controller),每个组件负责处理应用的不同方面。在MVC框架中,HTML控件是构建视图部分不可或缺的元素。本文将详细介绍MVC框架中的HTML控件有哪些,以及如何有效利用它们来创建直观且功能丰富的用户界面。
在深入了解HTML控件之前,让我们快速回顾一下MVC框架的基础知识。MVC模式的设计理念是通过分离关注点来减少代码的复杂性,提高可维护性与可扩展性。模型负责数据存储和业务逻辑;视图负责展示数据给用户;控制器则作为二者之间的桥梁,处理用户的输入,并将命令传递给模型和视图。

MVCHTML控件概览
HTML控件是MVC框架中用于创建视图的基石,它们允许开发者构建动态、交互式的Web页面。以下是一些MVCHTML控件的主要分类及其
输入控件
输入控件用于从用户那里收集数据。它们包括:
文本框(TextBox):允许用户输入文本。
按钮(Button):用户点击以执行操作。
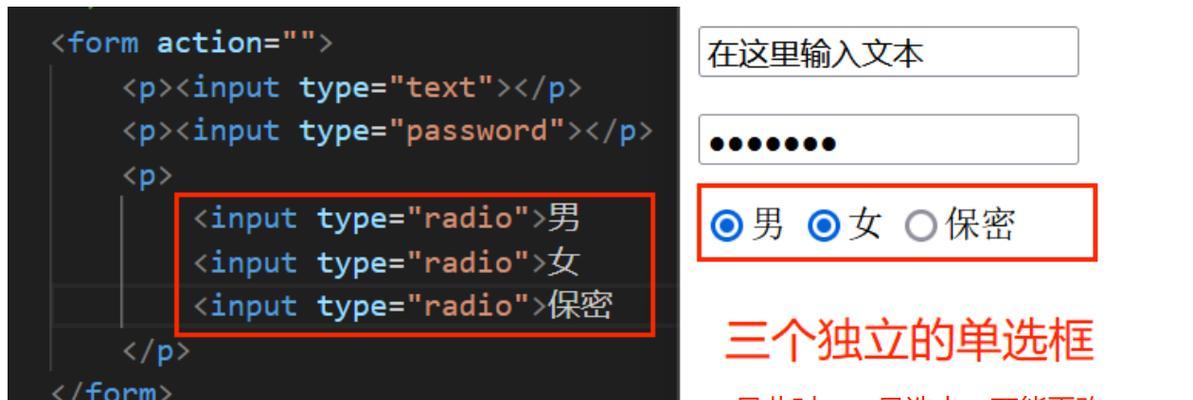
单选按钮(RadioButton):提供一组选项,用户可以选择其中一项。
复选框(CheckBox):允许用户选择多个选项。
下拉列表(DropDownList):让用户从下拉菜单中选择一个选项。
显示控件
显示控件用于展示数据,它们包括:
标签(Label):显示文本信息。
列表(List):展示一系列项供用户选择。
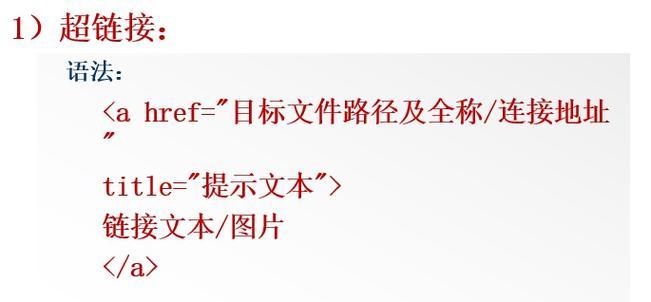
链接(Link):用于页面间导航或触发某些操作。
表单控件
表单控件用于创建表单,收集用户输入。例如:
表单(Form):容纳多种输入控件的容器,可以提交数据。
容器控件
容器控件用作其他控件的容器,例如:
Div(DIV):通用布局容器,可以包含其他HTML元素。
Span(SPAN):内联容器,用于样式化或逻辑分组。
验证控件
验证控件用于确保用户输入的数据符合预期格式,包括:
验证消息(ValidationMessage):显示验证错误信息。

深入理解MVCHTML控件
文本框控件(TextBox)
文本框控件是用户界面中最常见的控件之一,用于输入文本信息。在MVC中,可以通过`Html.TextBox()`方法创建文本框控件。
示例代码:
```csharp
@Html.TextBox("username")
```
按钮控件(Button)
按钮控件用于触发表单提交或执行某些客户端脚本。MVC提供了`Html.Button()`帮助方法来创建按钮。
示例代码:
```csharp
@Html.Button("submit")
```
单选按钮(RadioButton)
单选按钮允许用户在一组选项中选择一个。`Html.RadioButton()`方法用于生成单选按钮控件。
示例代码:
```csharp
@Html.RadioButton("gender","male")
```
复选框控件(CheckBox)
复选框控件允许用户选择多个选项。使用`Html.CheckBox()`方法可以创建复选框。
示例代码:
```csharp
@Html.CheckBox("hobbies",new{value="reading",@checked=true})
```
下拉列表控件(DropDownList)
下拉列表控件提供了一个用户友好的方式来选择一个选项。通过`Html.DropDownList()`或`Html.DropDownListFor()`方法可以创建下拉列表。
示例代码:
```csharp
@Html.DropDownList("category",newList
newSelectListItem{Text="Electronics",Value="1"},
newSelectListItem{Text="Books",Value="2"}
```
验证控件
示例代码:
```csharp
@Html.ValidationMessage("username",new{@class="text-danger"})
@Html.ValidationSummary(true,"Pleasefixthefollowingerrors.",new{@class="text-danger"})
```

实用技巧与常见问题
实用技巧
1.利用`@Html.EditorFor()`和`@Html.DisplayFor()`方法可以更方便地处理模型的属性。
2.自定义HTML帮助器方法可以扩展MVCHTML控件的功能。
3.使用`@Html.Bootstrap()`等第三方库的标签帮助器可以创建响应式和美观的UI。
常见问题
问题:为什么我的表单提交时某些数据没有正确绑定?
解答:确保表单中的输入控件的name属性与模型属性名称匹配,并且控制器方法参数正确地定义了接收这些参数的属性。
问题:如何自定义错误信息的显示位置?
解答:可以使用`@Html.ValidationMessageFor()`方法针对特定模型属性显示错误信息,并通过CSS定位将其放置在所需位置。
结语
通过本篇文章的介绍,您应该对MVCHTML控件有了全面的了解,从输入控件到验证控件,每一项都为Web开发者提供了构建功能强大、用户友好的Web应用所需的工具。随着您继续深入学习MVC框架,相信您会更加熟练地利用这些控件来满足各种开发需求。希望这些内容对您在Web开发旅程中有所帮助,现在您已准备好运用这些控件,创造出更加丰富和互动的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML控件有哪些?如何使用它们来创建网页表单?》
标签:HTML
- 上一篇: 如何通过关键词表达对抖音平台的感谢?
- 下一篇: 如何优化淘宝搜索关键词?
- 搜索
- 最新文章
- 热门文章
-
- 如何在知乎上有效推广公司网站
- 建完网站后如何进行关键词搜索优化?常见问题有哪些?
- 视频教程如何做网站推广?有哪些高效推广策略?
- 网站推广如何优化?有哪些有效策略和常见问题解答?
- 谷歌优化关键词怎么用?掌握这些策略提升SEO效果!
- 慈溪网站改版怎么选-完整指南
- HTML标签有哪些组成:HTML基础与结构解析
- 如何做网站推广获客
- 网站建设企业分析怎么写?分析报告应包含哪些要点?
- 南湾如何进行网站推广?有哪些有效的方法和策略?
- 旅游定制网站如何推广?有哪些有效的营销策略?
- 如何在百度网站有效推广视频?视频推广有哪些常见问题?
- 博客网站怎么拍照片上传?上传照片有哪些步骤和技巧?
- 网站改版如何顺利进行并优化SEO表现
- 网站站点分析怎么写?如何进行有效的网站分析?
- 如何制作水墨风格的网站架构图片?需要哪些步骤和工具?
- 网站架构图怎么画出来
- 黄贝网站推广全攻略:提升在线可见性的秘诀
- HTML标签有哪些特征?如何识别它们的常见用途?
- HTML5开发涉及哪些技术?掌握这些技术要点是什么?
- 热门tag
- 标签列表
- 友情链接