HTML水平线标签有哪些属性?如何使用它们来美化网页?
![]() 游客
2025-07-19 13:56:04
2
游客
2025-07-19 13:56:04
2
在HTML中,水平线标记`
`是一个非常简单但功能强大的元素,它用于在页面上创建一条水平线,通常用来表示内容的分隔,如主题转换、段落分隔等。虽然`
`标签本身没有显式的内容,但它确实具有一些可选属性,可以改变线条的外观。在本文中,我们将详细介绍`
`标签支持的属性以及如何在页面设计中有效地使用它们。
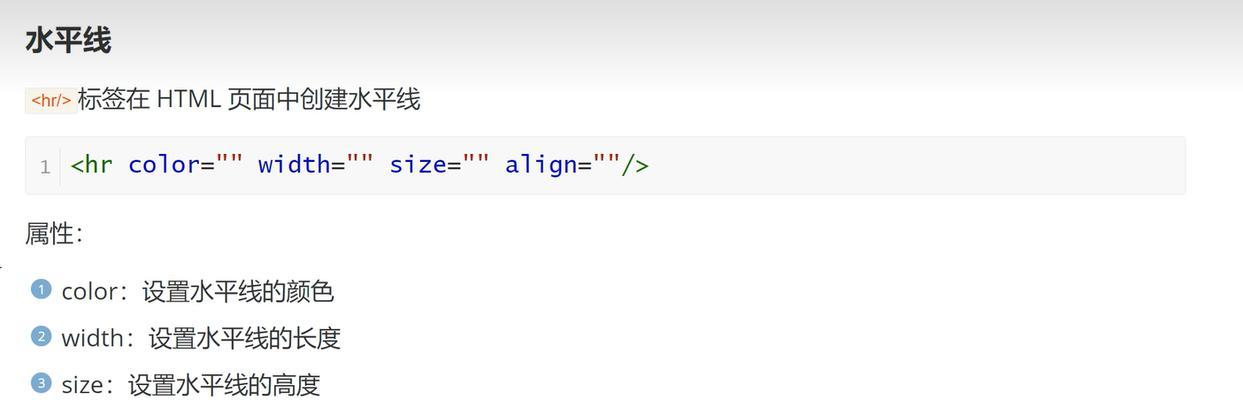
HTML中水平线`
`标记的属性
1.`align`属性
`align`属性用来设置水平线与周围内容的对齐方式。这个属性支持的值有:
`left`:左对齐。
`center`:居中对齐。
`right`:右对齐。
尽管`align`属性在HTML5中已被废弃,但在旧版本的HTML文档中仍然可以见到它的使用。在现代网页设计中,建议使用CSS来实现对齐效果。
2.`color`属性
`color`属性定义了水平线的颜色。此属性接受标准的CSS颜色值,如颜色名(red、blue等)、十六进制值(FF0000、0000FF等)或者RGB值(rgb(255,0,0))。
同样,虽然`color`属性在HTML5中被废弃,但在旧版浏览器的兼容性考虑下,可能仍然需要使用它。推荐在现代网页中使用CSS来设置颜色。
3.`noshade`属性
`noshade`属性用来创建一个没有阴影效果的水平线,使得线条看起来是扁平的而不是有立体感的。这个属性在HTML5中也不再支持,但可以通过CSS的`box-shadow`属性来实现同样的效果。
4.`size`属性
`size`属性用于设置水平线的宽度或高度。在HTML4中,这个属性接受像素值或百分比,表示水平线的尺寸。在HTML5中,这个属性不再被支持,推荐通过CSS的`height`属性来设置线条的高度。
5.`width`属性
`width`属性用于设置水平线的长度。和`size`属性一样,在HTML5中,它接受像素值或百分比。为了适应现代网页设计,建议使用CSS的`width`属性来设置线条的长度。

使用CSS来实现`
`标记的自定义样式
由于HTML中的属性已被废弃,使用CSS来定义`
`标签的样式是现代网页设计的最佳实践。以下是一些常用的CSS属性,它们可以用来改变`
`的外观:
`height`:设置水平线的高度。
`width`:设置水平线的长度,可以使用`%`来表示百分比宽度。
`backgroundcolor`:设置水平线的背景颜色。
`border`:可以设置为`none`来隐藏默认的线条,并使用`bordertop`或`borderbottom`来创建自定义线条。
`boxshadow`:为水平线添加阴影效果。

示例CSS代码
```css
hr{
height:2px;/*设置线条高度*/
background-color:007bff;/*设置线条颜色*/
border:none;/*移除默认线条*/
margin:20px0;/*设置上下边距*/
```

结语
掌握`
`标签在HTML中的使用及其相关属性对于创建结构清晰、视觉层次分明的网页内容至关重要。虽然这些属性在HTML5中不再推荐使用,但了解它们可以帮助我们更好地理解旧版网页代码,并在必要时提供兼容性支持。在现代网页设计中,主要通过CSS来实现对`
`标签样式的自定义,以达到更丰富的视觉效果。通过本文的介绍,你不仅了解了`
`标签的基本属性,还掌握了如何使用CSS来进一步自定义水平线,为创建美观且功能强大的网页打下了坚实的基础。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自火狐seo,本文标题:《HTML水平线标签有哪些属性?如何使用它们来美化网页?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 网站核心架构怎么解决
- 网站怎么建设关键词
- 如何查看网站地图的链接是什么
- HTML可视化编辑器深度解析
- 谷歌优化关键词怎么用?掌握这些策略提升SEO效果!
- 核心关键词:板栗网站推广
- 改版网站后怎么优化
- 如何将地图引入网站上去?步骤是什么?
- 慈溪网站改版怎么选-完整指南
- 如何调出网站地图:搜索引擎优化的详细指南
- 如何制作水墨风格的网站架构图片?需要哪些步骤和工具?
- 怎么做营销型网站
- 网站流量管理分析:深度指导与SEO优化
- 黄贝网站推广全攻略:提升在线可见性的秘诀
- 如何实现提供网站地图
- 建完网站后如何进行关键词搜索优化?常见问题有哪些?
- 南湾如何进行网站推广?有哪些有效的方法和策略?
- 博客网站怎么拍照片上传?上传照片有哪些步骤和技巧?
- 网站站点分析怎么写?如何进行有效的网站分析?
- 旅游定制网站如何推广?有哪些有效的营销策略?
- 热门tag
- 标签列表
- 友情链接





