HTML段落格式包括哪些内容?如何正确使用段落标签?
![]() 游客
2025-06-23 16:56:02
25
游客
2025-06-23 16:56:02
25
HTML(HyperTextMarkupLanguage)是构建网页的基石,它通过一系列的标签(TAGs)来定义网页的结构与内容。对于初学者来说,掌握HTML段落格式是构建良好网页布局的基础。本文将详细介绍HTML段落格式包括哪些内容,并指导如何正确使用这些格式,帮助读者轻松掌握HTML段落的基础知识。
HTML段落基础
HTML段落主要由`
`标签构成。`
`标签表示段落(paragraph)的开始与结束,是HTML中最基本的文本格式化标签之一。在HTML文档中,浏览器会自动在`
`标签的内容前后添加一定的垂直空间,从而让段落之间保持适当的间隔,使得网页内容阅读起来更加清晰易懂。
在HTML中,段落的格式化不仅限于`
`标签。实际上,除了`
`标签,还有一些其他的标签和属性可以用于控制段落的显示效果,例如`
`标签用于换行、`
`标签用于插入水平线分隔段落等。下面将详细阐述这些基础知识点。

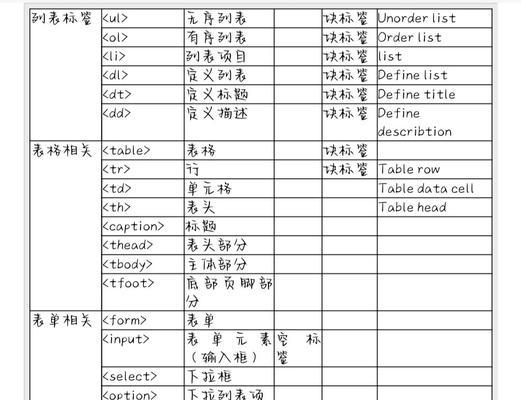
HTML段落标签`
`
使用方法
```html
这是一个段落示例。
```
在上面的例子中,任何位于`
`和`
`标签之间的文本都会被浏览器识别为一个独立的段落。需要注意的是,浏览器会自动为段落添加一些默认样式,如上下外边距(margin)。段落间的额外空间
通过CSS(CascadingStyleSheets)可以对段落间的额外空间进行调整。可以设置`margin`属性来改变段落的外边距。
```css
margin:10px0;/*上下边距为10像素,左右边距为0*/
```

其他段落相关标签
`
`换行标签
`
`标签用于在文本中进行强制换行。它是一个空元素,意味着它不需要闭合标签。
```html
这是第一行。
这是第二行。
```
`
`水平线标签
`
`标签用于在段落之间插入一条水平线,表示内容上的分隔。
```html
这是上一个段落。
这是下一个段落。
```

HTML段落格式的高级用法
CSS样式控制
通过CSS,我们不仅可以控制段落的外边距,还可以改变段落的对齐方式、字体大小、颜色等样式。例如:
```css
text-align:justify;/*段落文本两端对齐*/
font-size:16px;/*设置字体大小*/
color:333;/*设置字体颜色*/
```
结构化语义标签
随着HTML5的推出,一些新的语义标签如`
- 搜索
- 最新文章
- 热门文章
-
- 如何在知乎上有效推广公司网站
- 建完网站后如何进行关键词搜索优化?常见问题有哪些?
- 谷歌优化关键词怎么用?掌握这些策略提升SEO效果!
- 视频教程如何做网站推广?有哪些高效推广策略?
- 慈溪网站改版怎么选-完整指南
- HTML标签有哪些组成:HTML基础与结构解析
- 如何做网站推广获客
- 核心关键词:板栗网站推广
- 网站推广如何优化?有哪些有效策略和常见问题解答?
- 南湾如何进行网站推广?有哪些有效的方法和策略?
- 网站建设企业分析怎么写?分析报告应包含哪些要点?
- 博客网站怎么拍照片上传?上传照片有哪些步骤和技巧?
- 旅游定制网站如何推广?有哪些有效的营销策略?
- 如何在百度网站有效推广视频?视频推广有哪些常见问题?
- 网站站点分析怎么写?如何进行有效的网站分析?
- 如何制作水墨风格的网站架构图片?需要哪些步骤和工具?
- 网站架构图怎么画出来
- 黄贝网站推广全攻略:提升在线可见性的秘诀
- 网站改版如何顺利进行并优化SEO表现
- 改版网站怎么降低排名
- 热门tag
- 标签列表
- 友情链接